The social media team at Genius posts on Instagram up to 20 times per day. Many posts are text-heavy, and use a template: artist quotes, Genius articles, tweets, and lyric cards. These templates are easy-to-edit Photoshop files, which the social media team will open, edit, and export. This process works for everything except lyrics, which we display with a text highlight — the highlight effect is easy to render in a browser, but tedious in Photoshop.
I built a web-based design tool that the social media team uses every day to create lyric cards quickly.
![[object Object],. From the top-left: A tweet, a lyric card, trivia, a Genius article, a tweet, a lyric card, a music video screenshot, a lyric card, and a picture.](/static/instagram-84b009230607410f9313285e27ba6613.png)
Genius’ Instagram page. From the top-left: A tweet, a lyric card, trivia, a Genius article, a tweet, a lyric card, a music video screenshot, a lyric card, and a picture.
The Lyric Card Generator is a React app. Cards are rendered with HTML and CSS, and turned into downloadable images in the background with html2canvas.
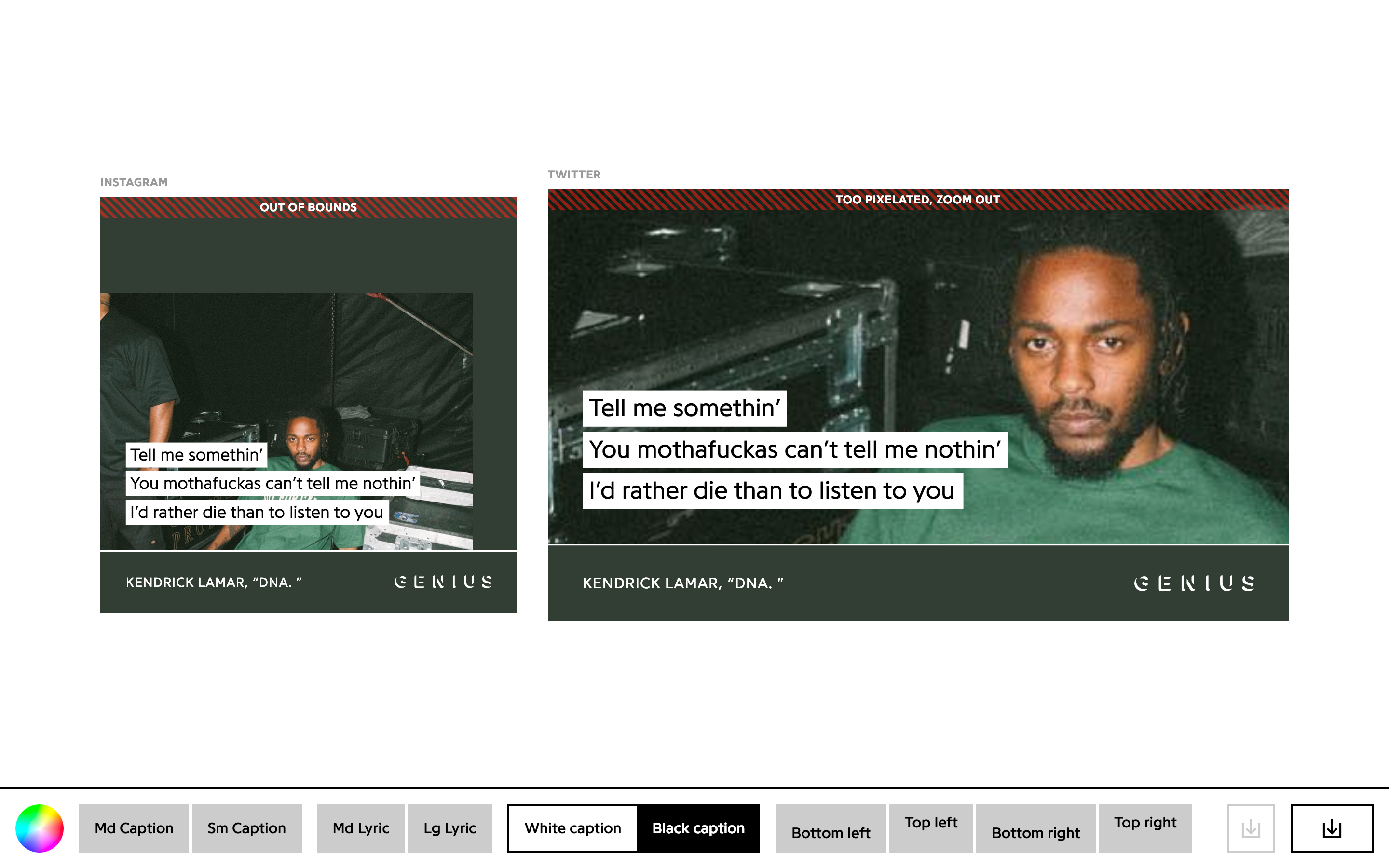
Everything the user sees is interactive, but in more limited ways than in Photoshop. Images can be positioned by dragging or scaling, but not moved off-screen, or zoomed to the point of pixelation; text can be edited, but only resized with a toggle at the bottom of the screen. Small warnings will nudge the user to correct easy-to-miss mistakes. It’s like Photoshop with lane bumpers.
Dragging an Instagram image into the Lyric Card Generator. This also demonstrates a Chrome extension I made for this project.
Warnings like this catch mistakes that are often too small for users to notice on their own.

Download is disabled for an image that doesn’t fill the card, but enabled for an image that’s too pixelated. Pixelation is sometimes a necessity when image sources are low quality.
Pasted lyrics are automatically edited to include curly quotes and apostrophes.
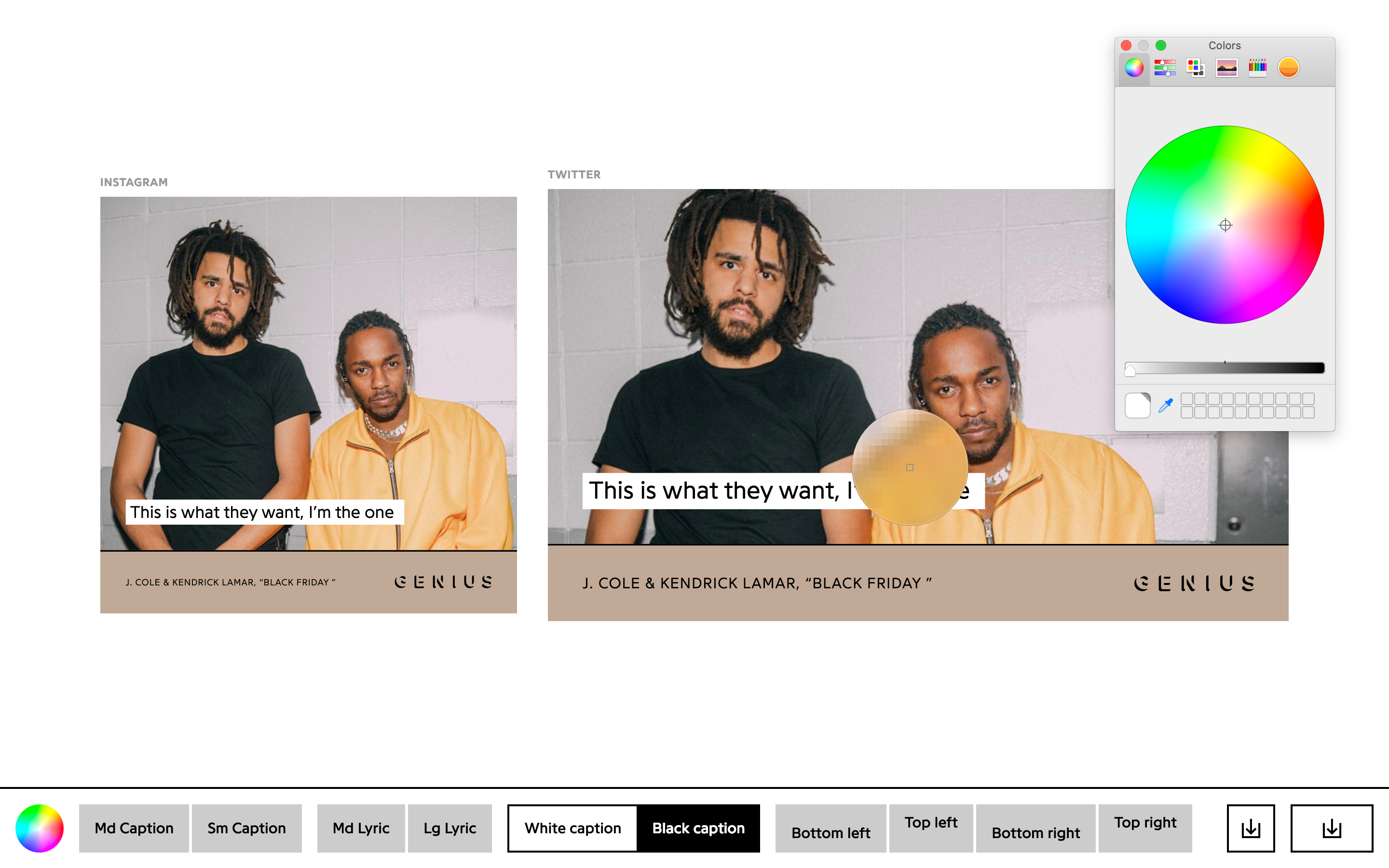
Two different color libraries are used to set the attribution bar’s color: Color Thief and Tiny Color. When an image is dropped onto the page, its dominant color is extracted by Color Thief and set as the bar’s background color. Then, Tiny Color determines whether white or black text is more readable on that color.
The user can change the pre-selected color with Chrome’s built-in color picker, or even use an eye-dropper tool to pick a different color from the image.

Picking a new color with the eye-dropper.
Tiny Color adjusting the text color as the background color changes.
The code for this project isn’t publicly available, but you can use the tool live here.