Keepsakes is a desktop web app that generates an automatic journal based on data from other apps. Moves, Instagram, Fitbit, etc. can be combined to form a pretty clear picture of a day: where you were, how you slept, what the weather was like, what you saw, talked and thought about, even the song that was stuck in your head. This project is the oldest on the site, from 2013–14, and was part of my BFA capstone — I did all design and development.
Remembering a few days in Europe, with Keepsakes.
At the time I was creating a lot of responsive sites for thoughtbot. I often felt that using the same markup and compatible layouts across platforms was restricting the desktop experience. I wanted to make something that leveraged desktop, relied on mouse and hover interactions, and used CSS’ 3D features extensively.
The main element is a map, so it makes sense for the rest of the app to be spatial, rather than a 2D document with buttons and a flat map. Keepsakes is a 3D space with “zones” that exist above, below, beside, and over the map.

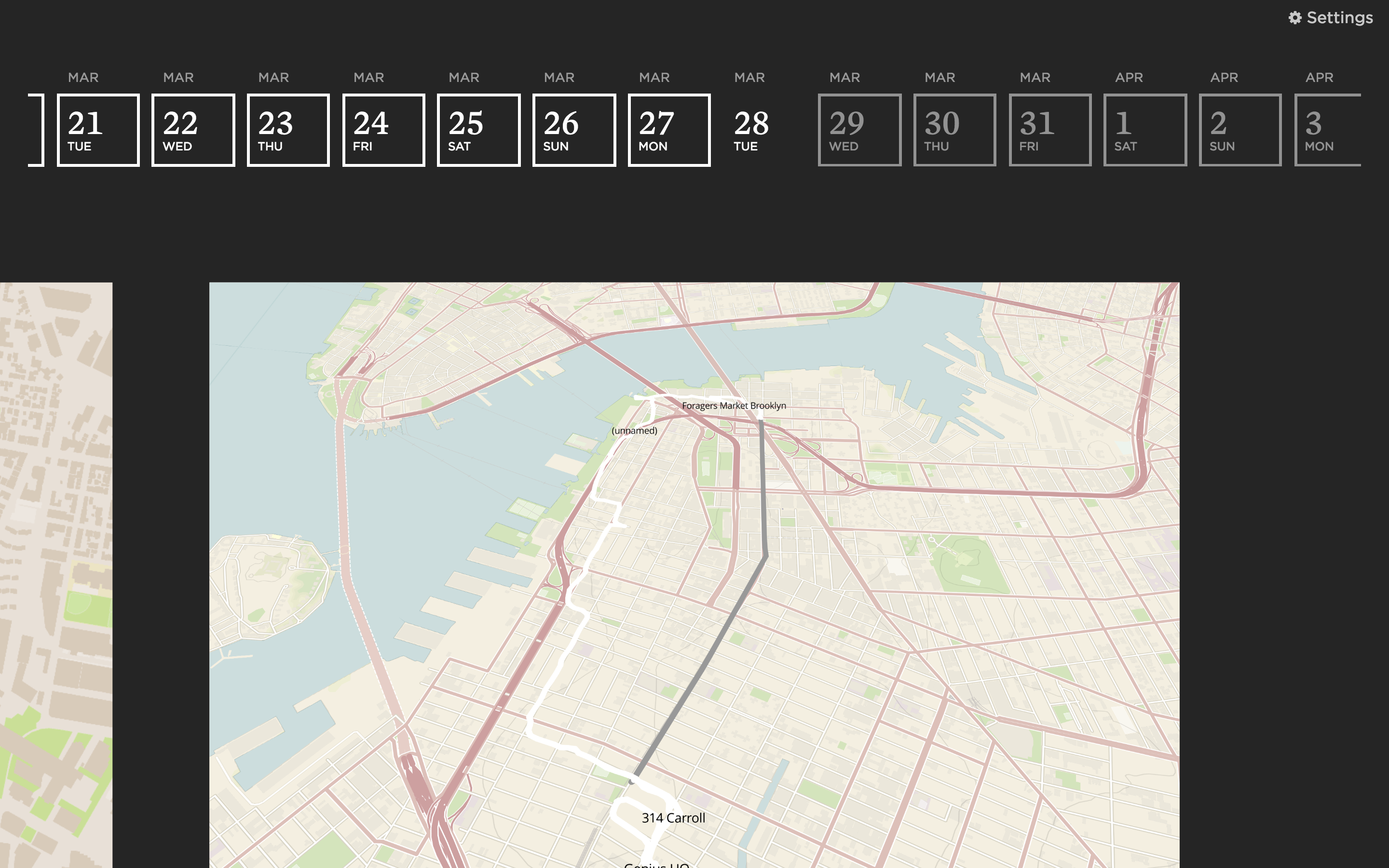
Above the map, a calendar.

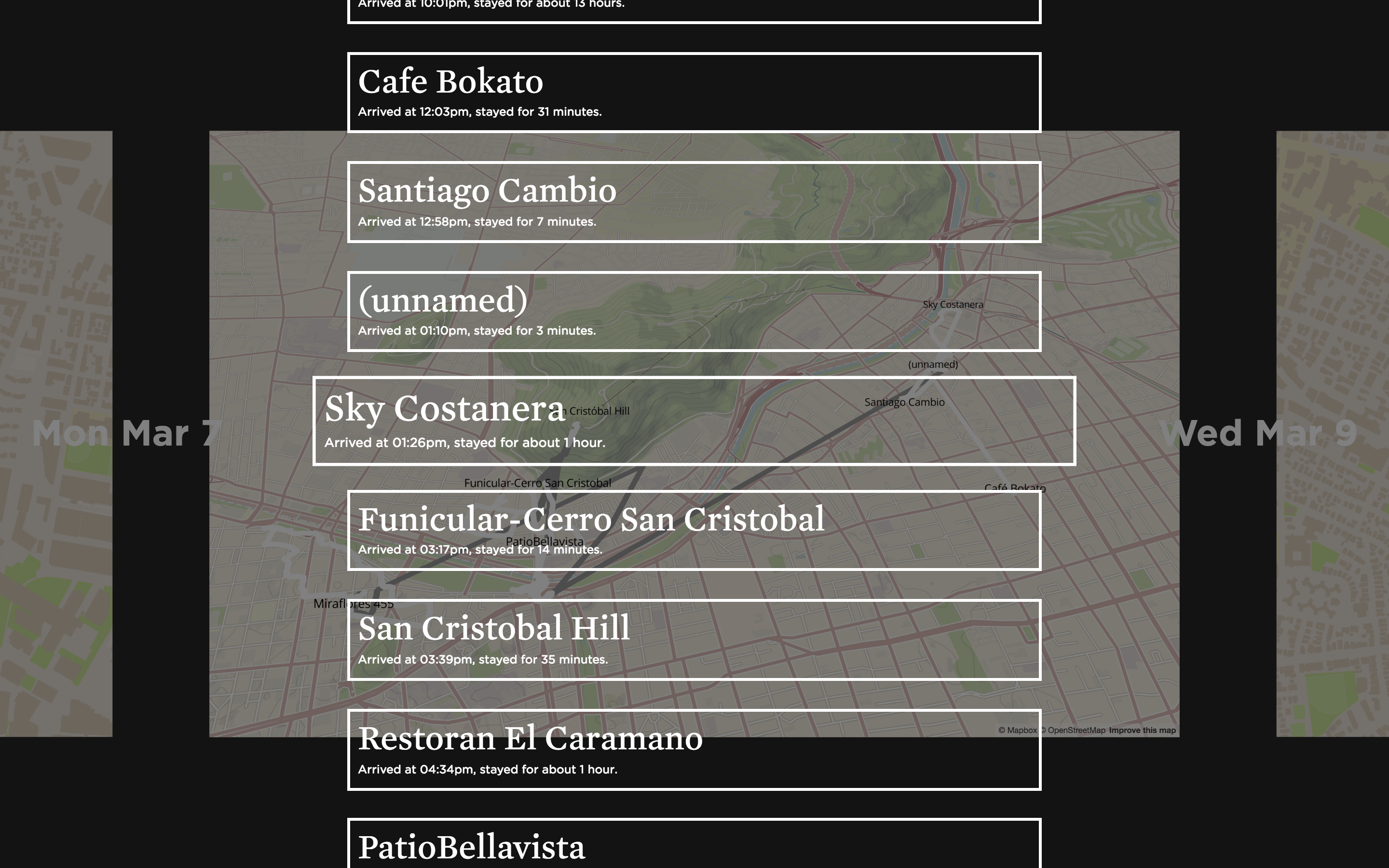
Over the map, a list of destinations.

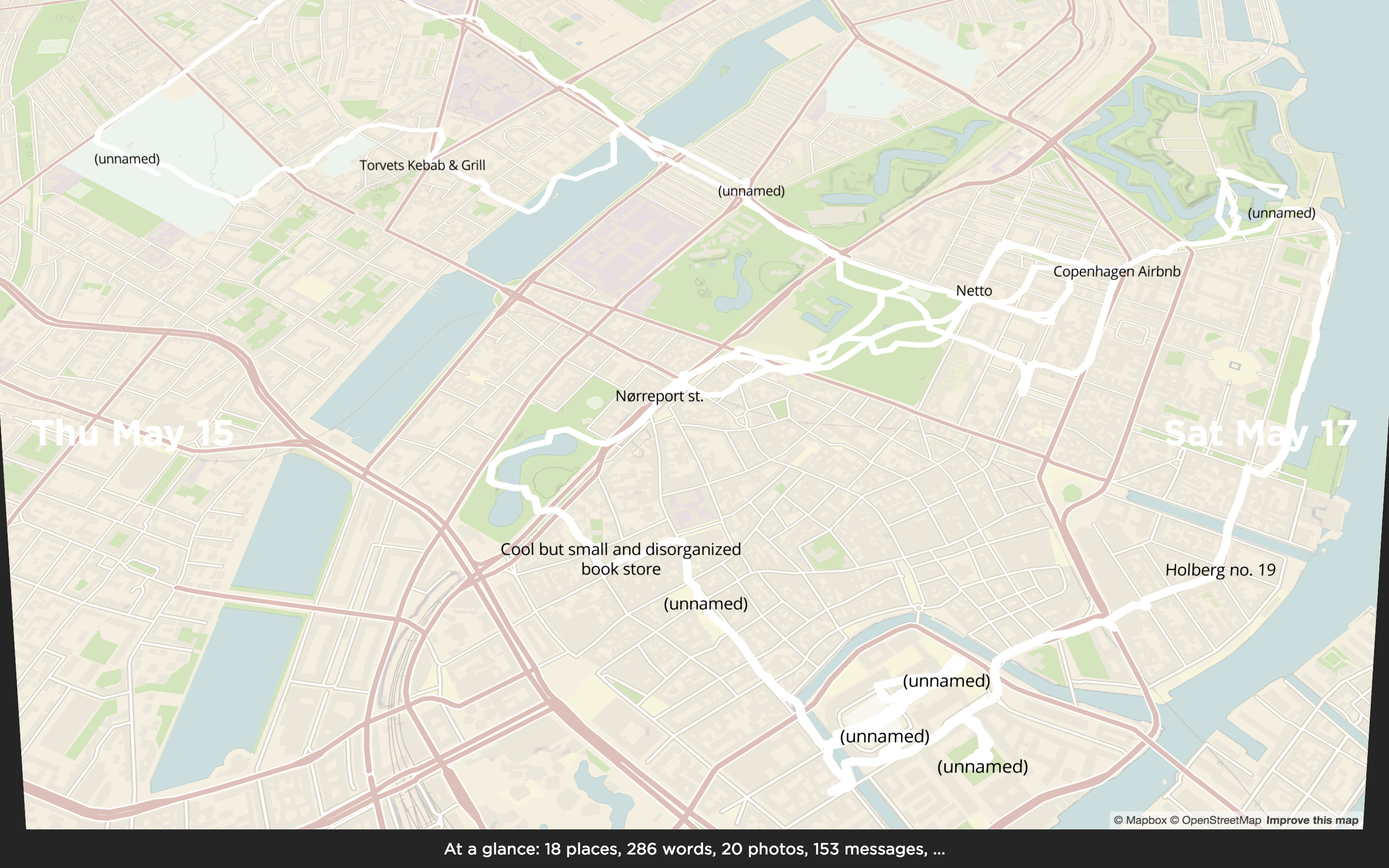
An information summary shown on hover.

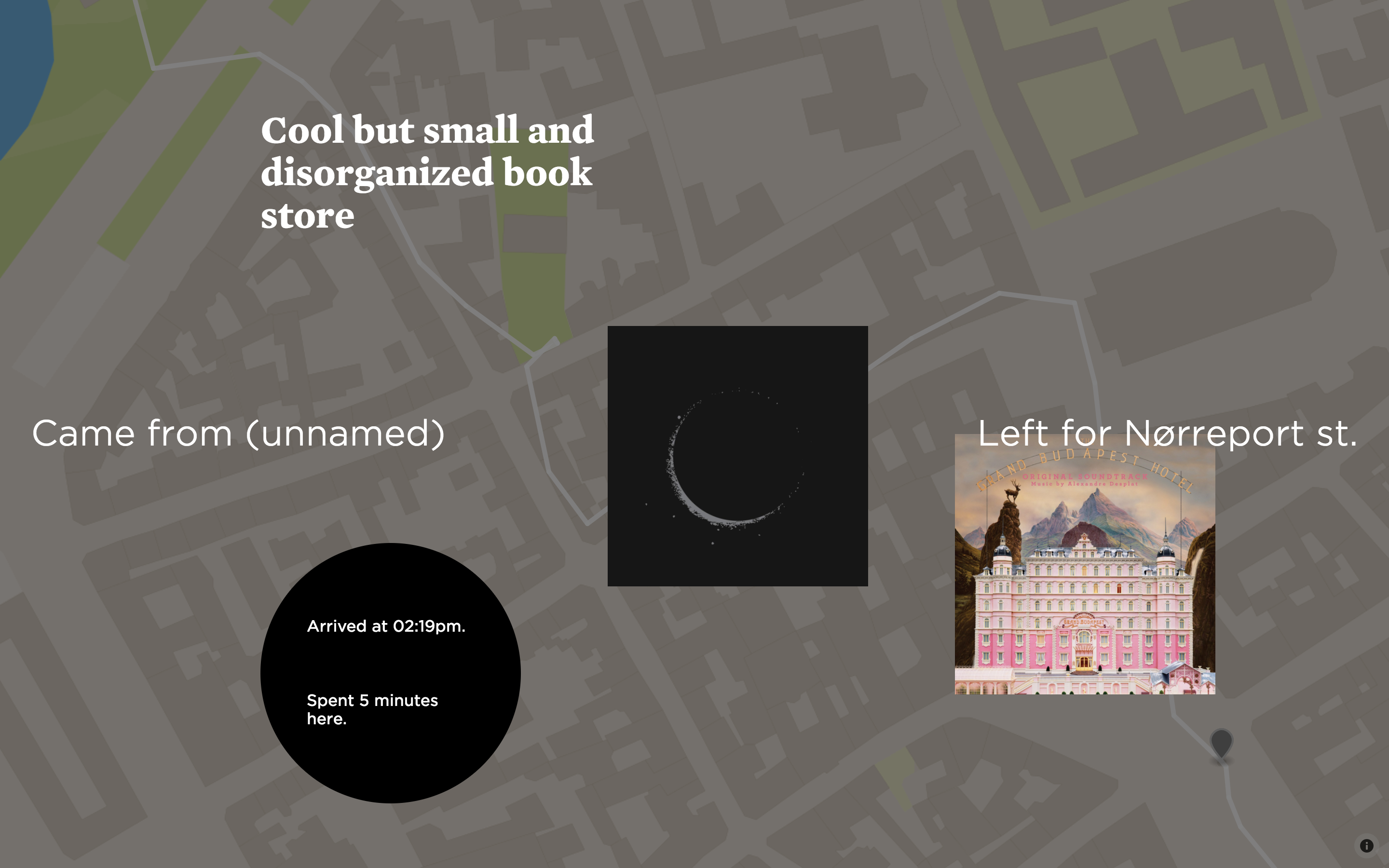
A destination detail view, showing the songs I listened to at the book store.
Hover interactions allow users to explore these zones and peek at information — at first this acts as an onboarding hint, but it remains useful to get information at a glance.
Using custom cursors and animation cues with these hover interactions, to indicate the click action, allows much less traditional UI to be used. Fewer buttons means more space for the map.
Cursors instead of buttons.
When I made Keepsakes I had only been gathering data for about a year. I continued to use services like Moves until they shut down, and since then I’ve decreased the amount of tracking I do. Almost none of the APIs I used for this project still exist, so over time it has demonstrated to me the value of owning your own data, rather than relying on third parties.