I just like making websites. I’m a Staff Product Designer at Jane Street. Before that I worked at Datadog, Glitch, Genius, and thoughtbot. I live in New York.
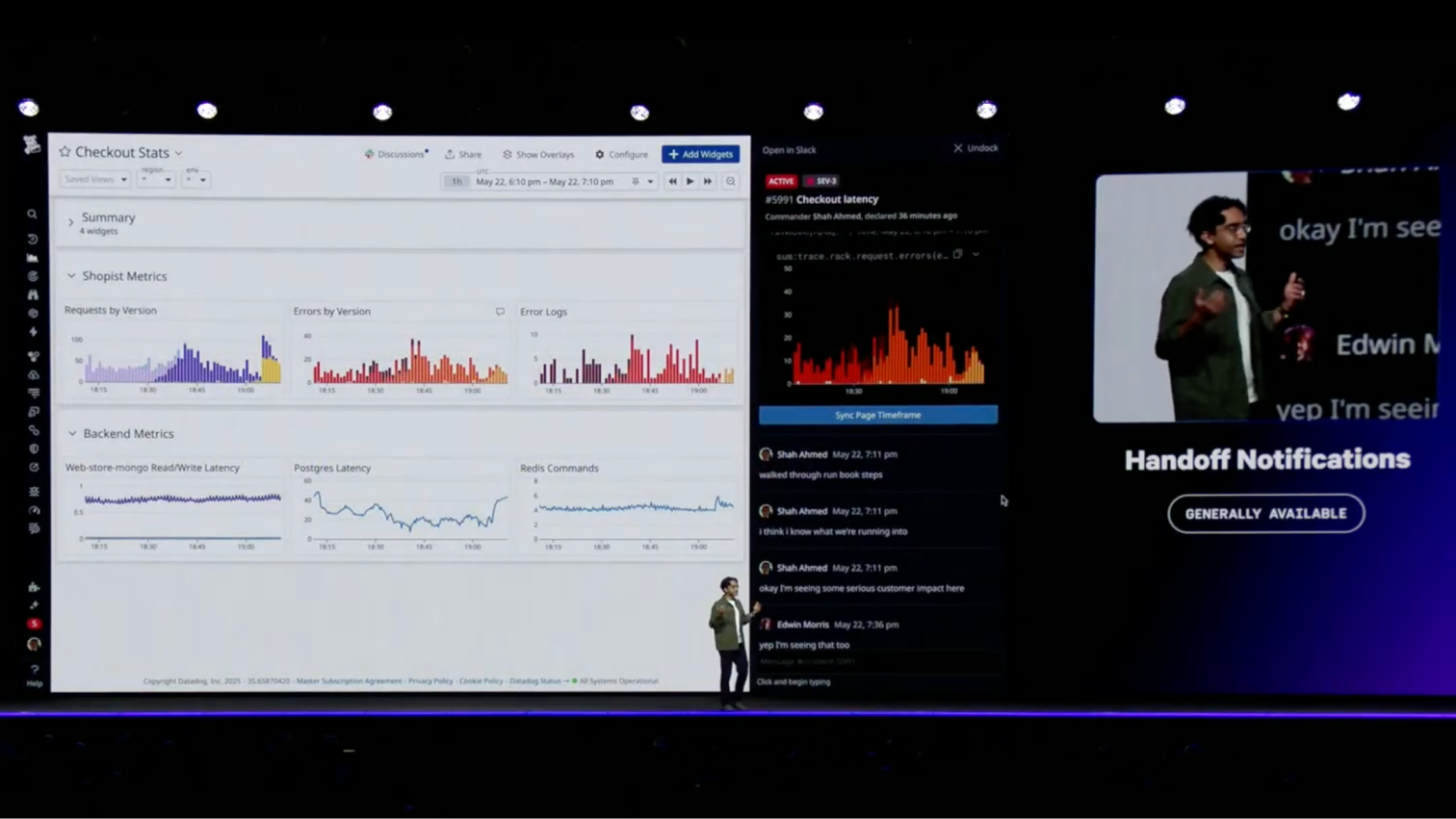
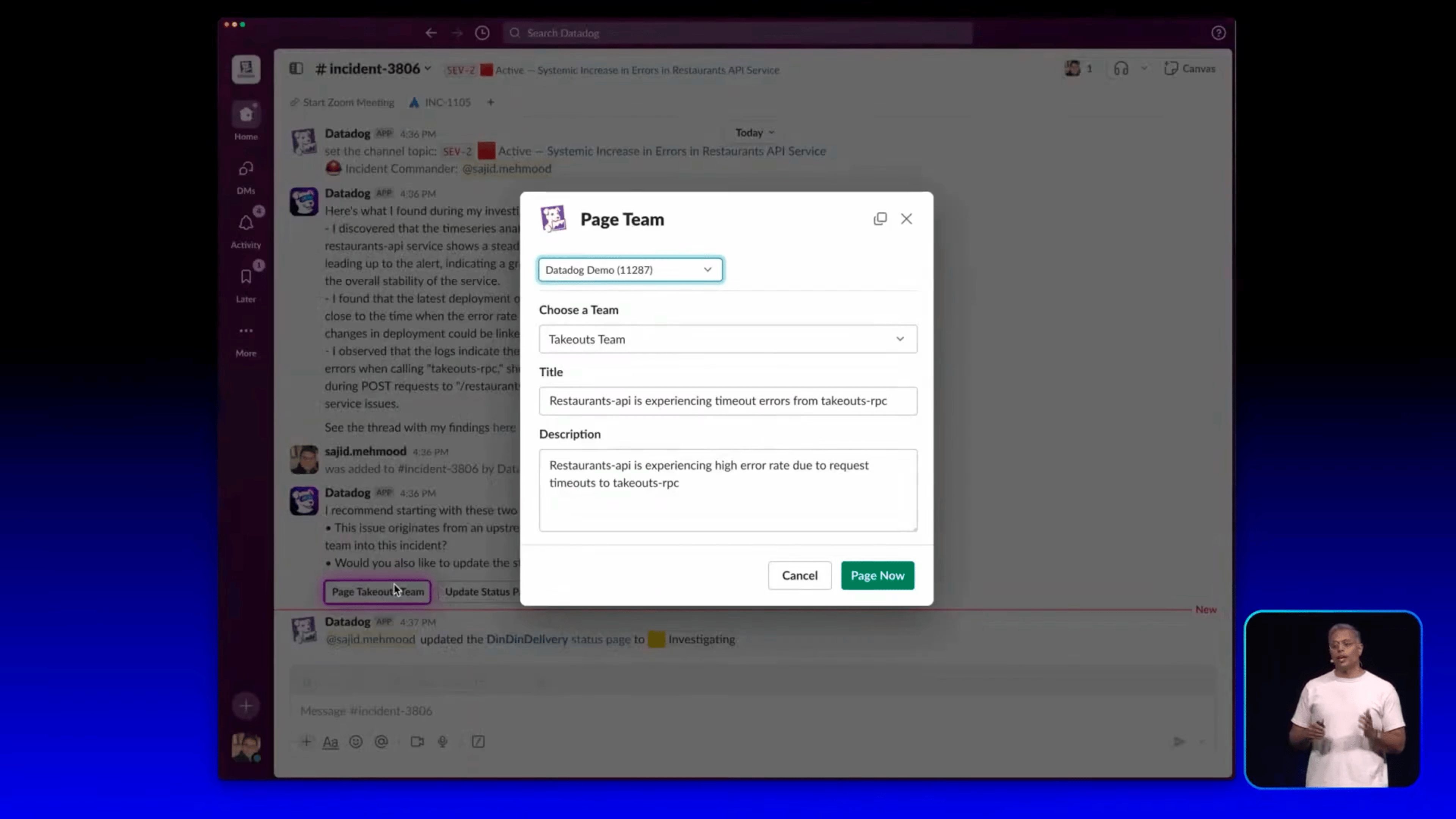
As one of the first Staff Product Designers at Datadog, I led and shipped work that impacted every customer. Most recently I pitched, designed, and led a team to create “Handoff Notifications” and “Incident Mode”, which was announced at DASH 2025.
Earlier I led complete redesigns of Dashboards, Monitors, and Event Management. I worked with executives to create a north star vision for AI, shown at DASH 2024. And I mentored and grew dozens of product designers on a team of more than 120.

A PM presenting Handoff Notifications at DASH - a project I led from pitch to shipped.

A VP presenting Datadog’s AI vision at DASH - a presentation which I concepted and demo’d.
I led design on a new dashboard layout system that overhauled how users create dashboards and how dashboards respond to different browser widths. Dashboards are Datadog’s most used feature.
Most of our competitors use React-Grid-Layout but we built a layout system from the ground up that enables our dashboards to have complex grouping and responsive behavior. We also made dozens of quality-of-life improvements that have enabled users to create complex layouts in a fraction of the time. You can watch me talk more about it here.
More than anything else, I love making websites. I’ve made a satisfying bubble popping game, a lunar lander style game, an E. coli simulation, and games for my kids. I write all of these projects from scratch in vanilla JavaScript, HTML, and CSS.

Glitch (glitch.com) was a fun, approachable tool for making websites. I owned the design and front-end code for the IDE, which is where users spend most of their time. I also designed product-wide features like the navigation.
The last big project I worked on was designing the paid product: Boosted Apps. You can read about it here. I worked on everything: the UX, branding, and even the marketing material. Glitch has since been acquired by Fastly and shut down.
The Glitch editor. One much-loved feature is that formatting your code covers the page in sparkles.
I made a few sample apps. This is a web version of “Exquisite corpse”.
This is a basic drawing app.